Category: Business Insights
Well positioned website? Fast one!

Creating a website with WordPress you can choose many different paths. Three typical ways are: creating a custom coded template utilizing Gutenberg, using Visual Composer in a template, or a fully editable template like Divi. Each has its advantages and drawbacks. In this post we will focus on one important aspect – the site speed.
Why does speed matter?
In a time when nearly everyone has access to broadband, it might seem that page load time is not important. Nothing of the kind! A growing number of users use mobile devices with LTE or 3G connections. For them, a quick page load is key. No one wants to watch a progress bar that hardly moves. Users who have to wait too long for the page content will simply abandon your site and move ahead to another one.
On top of subjective user experience, speed is crucial for page positioning. Google’s search algorithms pay special attention to how fast a page loads, and if it’s content is properly optimized. We don’t build internet services to hide them on the second page of search results where no one will ever see them. The rule is simple: a well-positioned website must be fast.
Test assumptions
At our White Label agency providing WordPress development services we have experience with building websites using all the aforementioned methods. The client decides which administrative panel is needed. As experts, we always strive to advise the best solution based on rational and measurable data. That is why we decided to test the page load times for a website containing the same content, but created with each of the three methods:
- A custom theme
- Visual Composer plugin
- Divi
In order to standardize the test results, we filled in the test pages with the same content. Each of the three templates was running within the same installation of WordPress as a sub-page on a multisite ensuring the server conditions are identical. The only difference is the implementation of the template.
The results
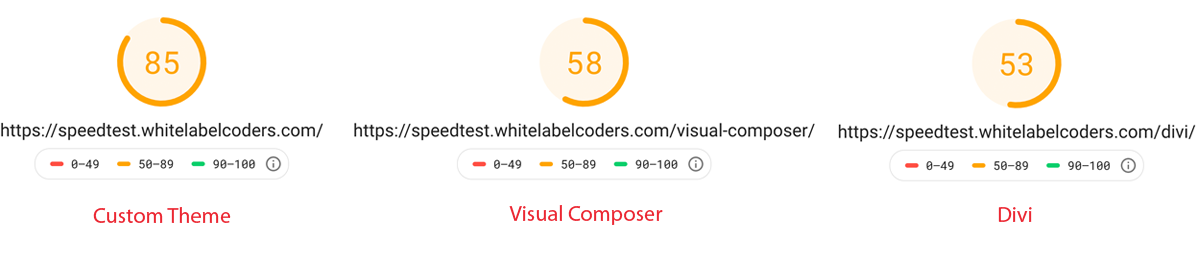
Site Speed using PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/)


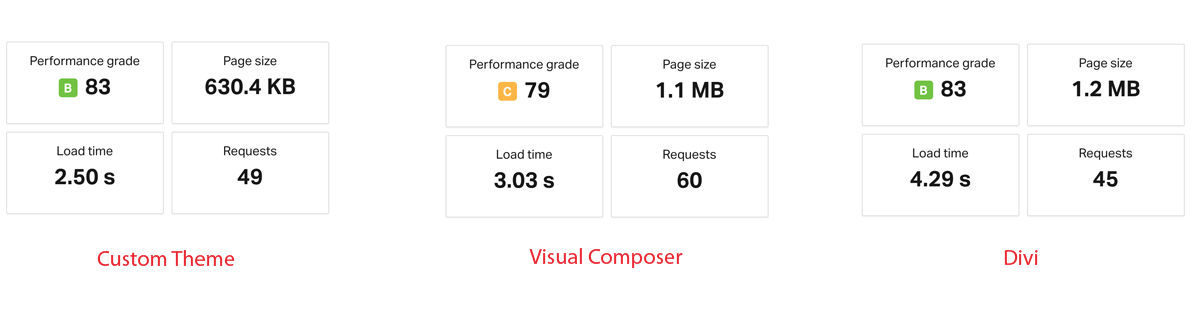
Please note that apart from the software component, site performance depends on the network traffic and server load at a given moment. Running your own tests you may get slightly different numbers, but the overall difference between these three approaches should still be prominent.
A clear winner emerging from the above results is the custom template, which uses Gutenberg and dedicated blocks created using the ACF plugin. The page load time is twice as fast. The websites under tests were not optimized in any other way. The result could still be improved, but we only wanted to compare raw templates, without any additional optimizations.
Why did the custom template win?
The custom template is like a tailored suit. Nothing sticks out, everything is in its place. Every line of code is essential. No redundant rules, functions, classes or styles. It is a huge advantage over ready-made templates where the result looks the same, but the page code contains a lot of unnecessary data – increasing the page size and slowing it down.
Our starter template we have developed over time, to speed up the development process, implements out of the box many code optimization techniques like:
· merging media queries
· auto-prefixing
· CSS Minification
· CSS Sourcemaps
· JS Concatenation
· JS Minification/uglification
· separate vendor and custom JS files handling
· minification/optimization of images
· optimizing graphics
Thanks to Gutenberg and ACF, providing WordPress development services we are able to write any additional module to enable easy and intuitive content management on the site. You can read more about our workflow and the benefits of using our custom template here: http://whitelabelcoders.com/the-wordpress-development-workflow-the-best-practices/
Gutenberg rules
As our client you can choose our custom template or any of the page builders you prefer. Based on the speed test results we encourage you to use the custom coding approach utilizing our starter theme. Thanks to Gutenberg it has all the advantages of visual page editing, but it is clearly faster than templates based on Visual Composer or Divi.