Category: Software Engineering
Why TypeScript?

Node JS is great for api development, we have used it for ages. We also have great web frameworks like express and koa, nice orms like sequelize, bookshelf, objection and mongoos, and we have a lot of other libraries and plugins that we love to use. Although, sometimes, it feels like it’s not enough. We want something better, something cleaner, something more stylish, state of the art technology. That’s why we TypeScript.
Can we have it? Yes, we can!
Switch to TypeScript – the next generation of JavaScript. It’s a superset of Javascript, so you don’t even have to rewrite your old JS code. It compiles to JavaScript, so it runs on all the devices you already support.
What does TypeScript have to offer?
Typings!
From this point forward, we now have type definitions, and type definitions check in javascript. This is not a change in how the code runs, but it makes a huge difference in how the code is written, how clean it is, how understandable it is and how bug-free it is. It simply forces us to write clean code, all with good practices, and forces us to define everything while still leaving the opportunity to exercise a little freedom when necessary. Finally, it lets us write full objective code in node.
Another tool is reflection-mapping, another reason why you should switch to TypeScript. It’s like php annotations, but better…not in comments. You can annotate anything, make your own annotations, use them however you want, or just use the ones others have already implemented.
Those are just the tools we have, but that’s nothing if we have to implement everything on our own. So here comes our new sets of libraries, written specifically for TypeScript:
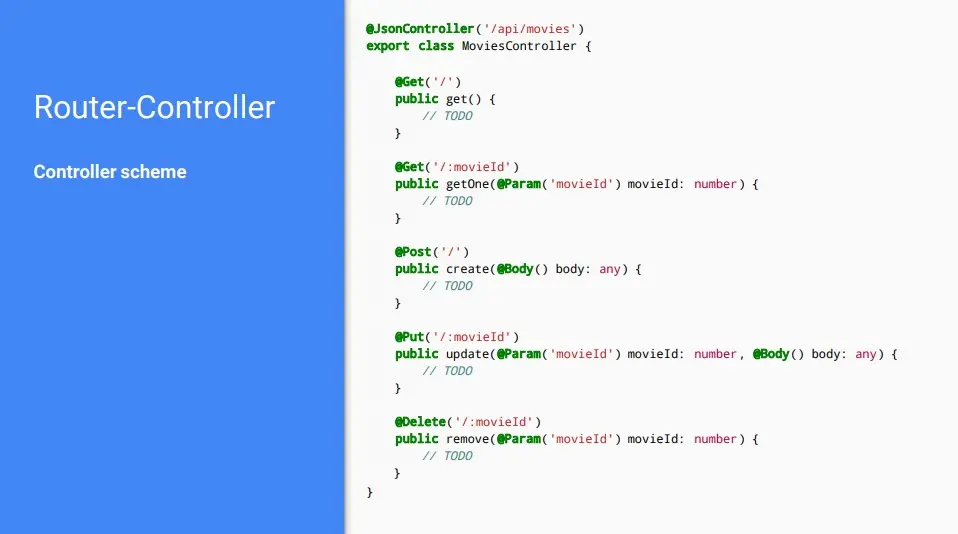
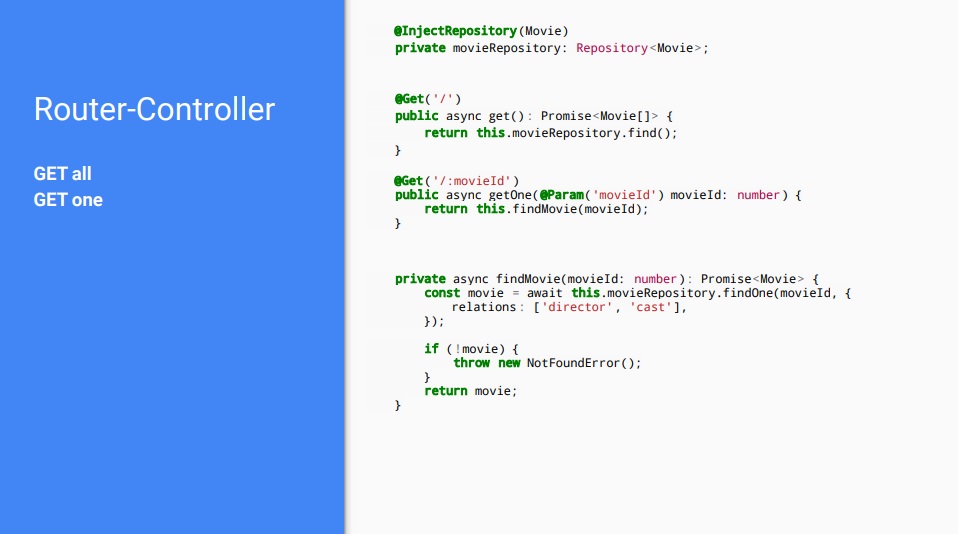
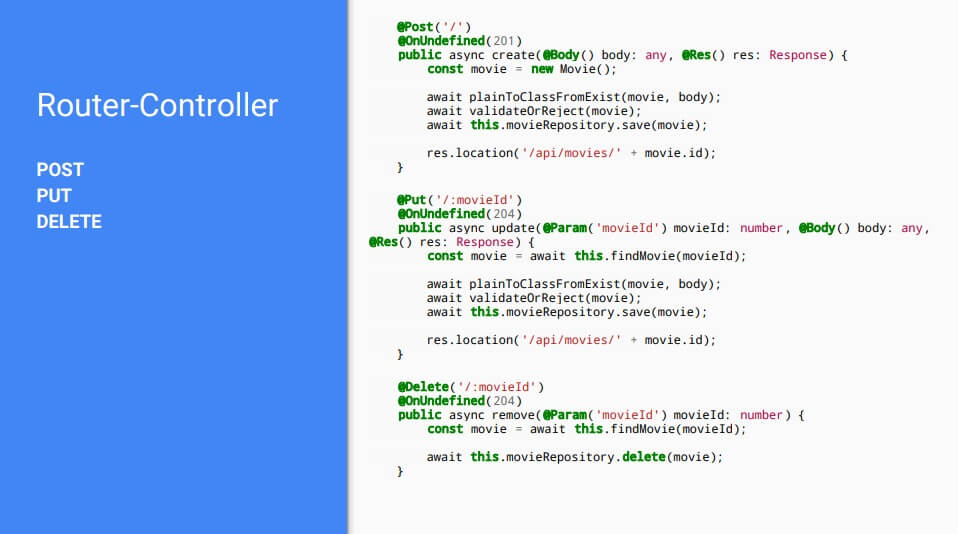
- typestack/routing-controller s- so now you can create your controller classes, and annotate routing in annotations! Behind the new mask it still uses good old expressjs or koa (your choice)
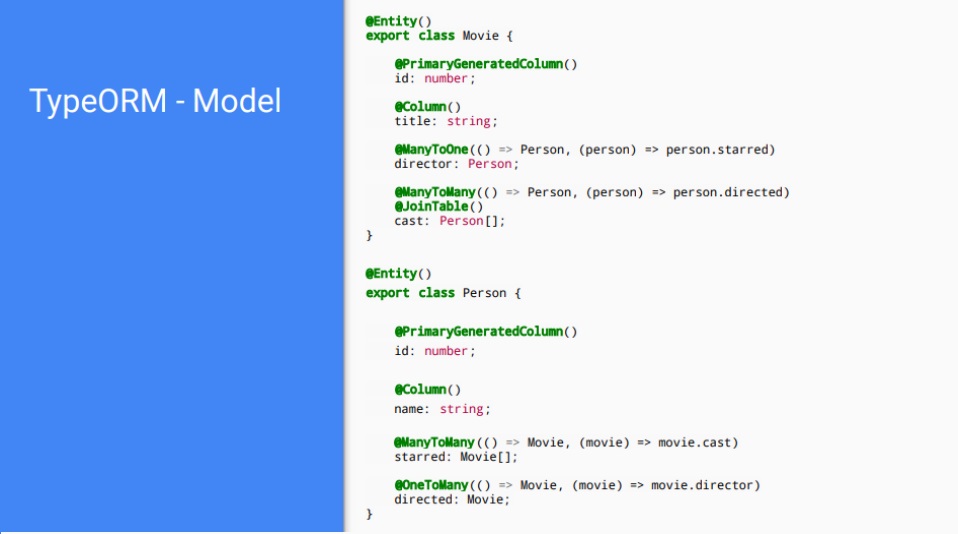
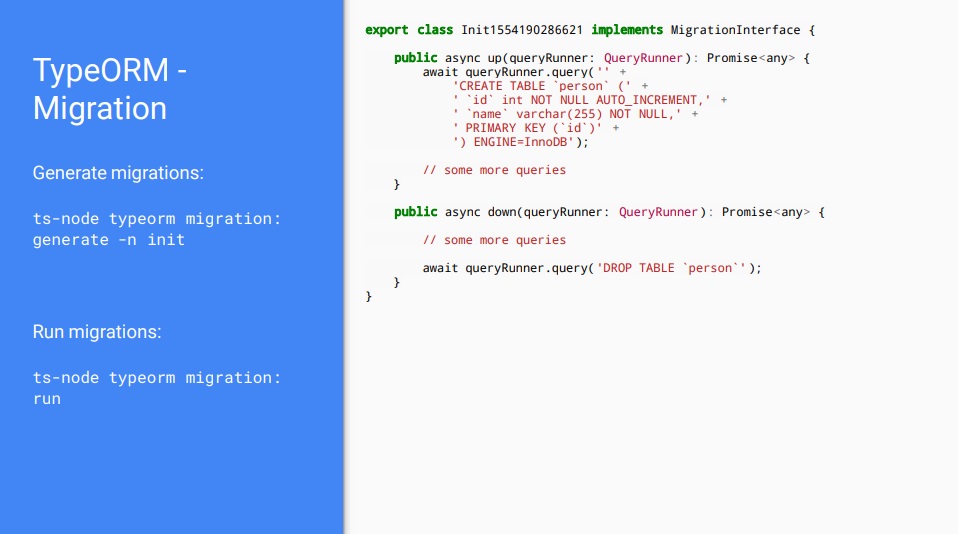
- typeORM – typeScript ORM maps your database into classes, and supports all the databases you want to use; sql or no-sql, it’s your choice!
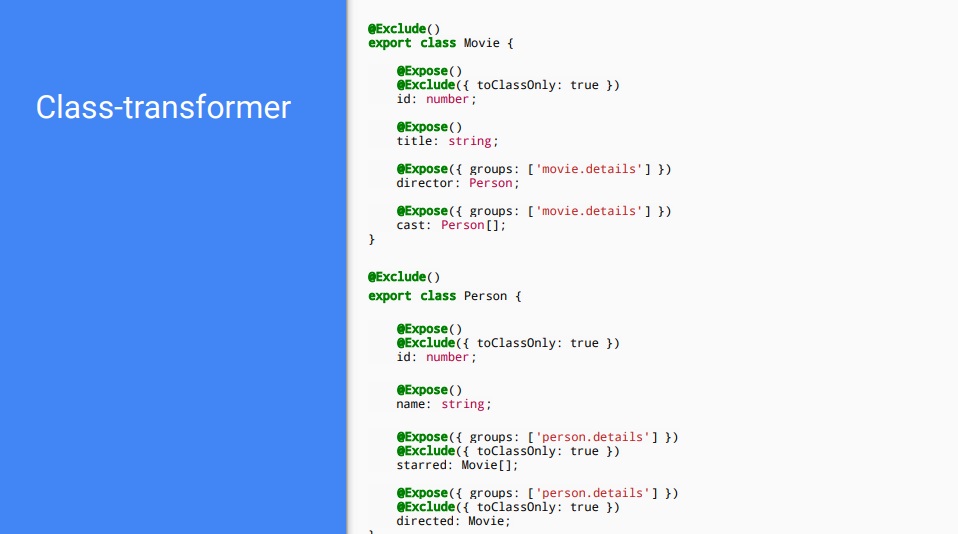
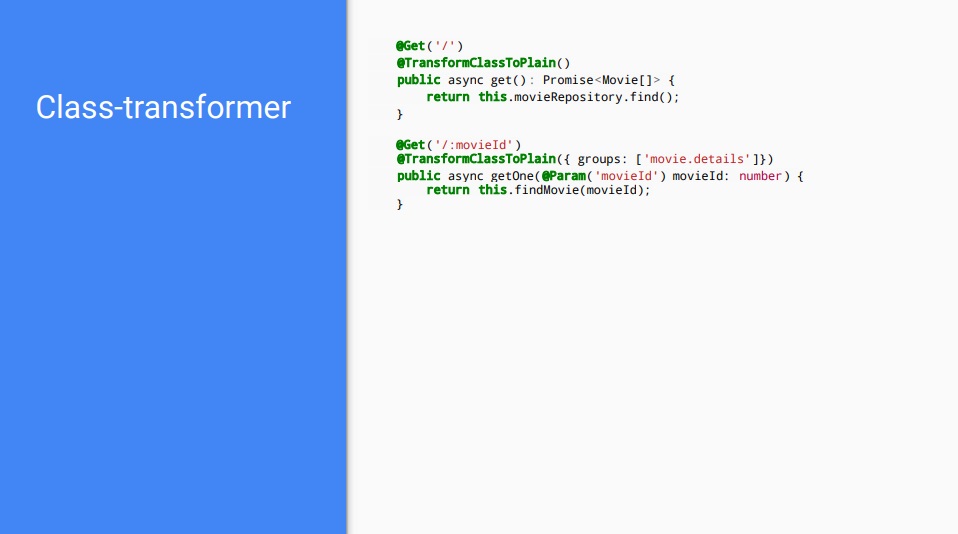
- typestack/class-transformer – so you can transform your class models into, or out of, plain JSON.
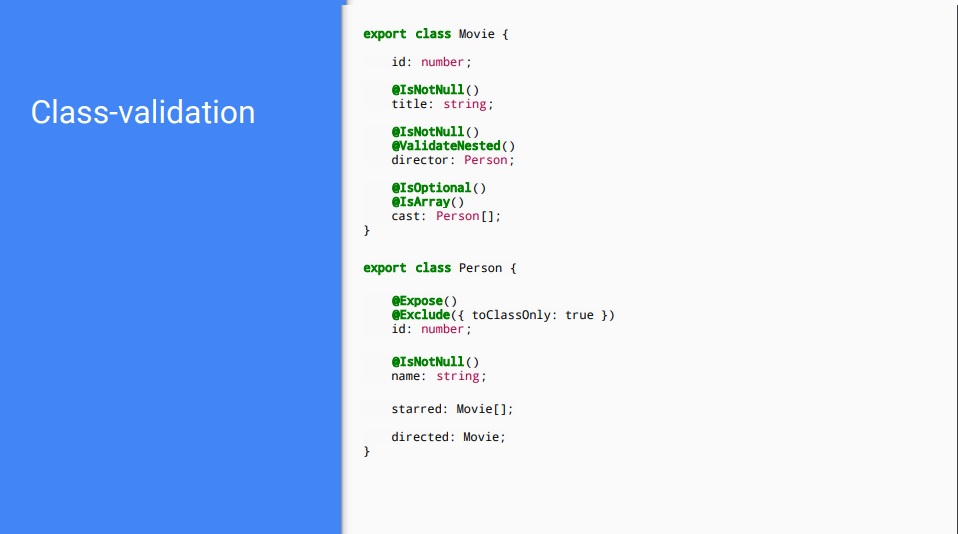
- typestack/class-validator – after you transform your request into classes, you have to validate it. Why don’t you setup validators as an annotation next to the class properties?
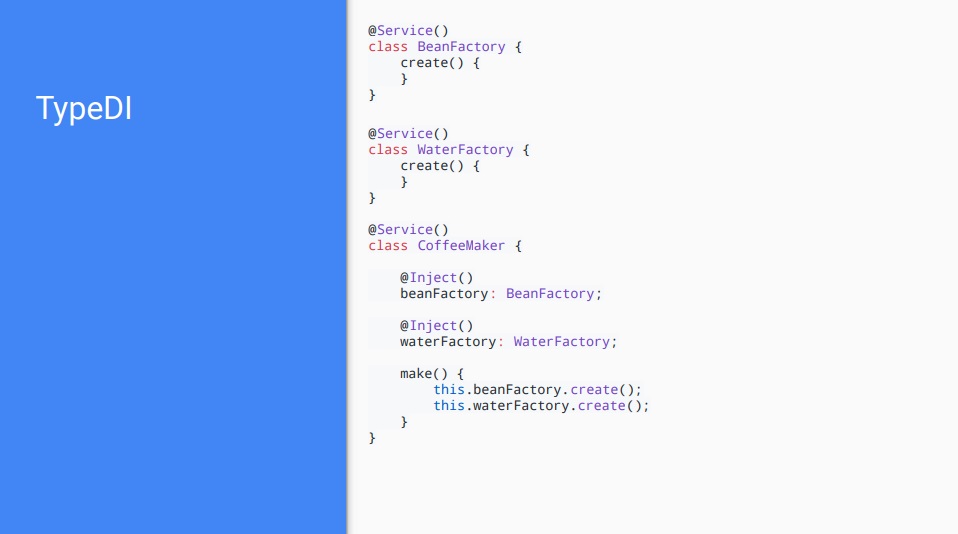
- typestack/typedi – and now let’s connect it all together with this lovely dependency injection library, so you don’t have to worry about where your classes are anymore.
If you bring all these pieces together, I promise you that your new project will be a piece of art!
See slides on this topic below: