Category: WordPress
Full Site Editing (FSE). A game-changer for WordPress page design

Companies that base their business on websites and online activities are forced to include promotion of their websites, stores, or service platforms in their strategy. To do this, they need to write blogs, create landing pages for net campaigns, and modify or develop websites required to offer services and/or products. All these activities require not only creativity, but above all a large amount of content, as well as its editing, layout, and appropriate adaptation to the website. However, content creation can be more or less time-consuming depending on the CMS chosen. In the case of WordPress, a lot can be done with Gutenberg blocks or Elementor, a dedicated plugin for editing and creating websites. Moreover, starting from version 5.9 of WordPress, there is a new FSE (Full-Site Editing) functionality, designed to solve the problems of website owners, allowing them to edit and create pages practically without the intervention of developers.
In the following article, we would like to answer the most important questions related to website editing. We would also like to show you how to use FSE features to quickly edit the website content.
- What is FSE and what functionalities does it offer?
- Why is FSE an ideal solution for Marketing Departments?
- Working with FSE: tips for Content Managers.
What is Full Site Editing?
Every WordPress user knows the block editor called Gutenberg. It has been used for creating blog and website posts even before the introduction of Full-Site Editing. However, FSE extends the block-based approach to theme template design, giving you 100% control over your site and content.
Full-Site Editing is a term for several new WordPress features for:
- Template and template part editing: allowing you to customize the appearance of posts and pages.
- Website editing: allowing you to change the look of your blog, archive, or 404 page, as well as the website header and footer.
- Introduction of a new style interface that lets you add your own color palettes and change colors, typography, and spacing.
- Fully editable new type of themes built of blocks.
The common thread of FSE is the use of blocks in all functions used to create and modify the website. This functionality also provides new developer tools, including a new theme.json theme configuration file.
Why is FSE an ideal solution for Marketing Departments?
For users, the main benefit of Full-Site Editing is that they rely less on front-end developers. Website owners can now do many things themselves that previously required technical tweaks or professional help, such as making changes to page templates. What’s more, these changes are now easily visible in the user-friendly, simplified FSE editor and do not require switching back and forth between the front-end and the back-end of the website, or looking into the code file.
At the same time, FSE has a very good impact on website development, performance, and project implementation time. It makes it easier and faster for developers and designers to create themes and templates.

Most WordPress users want to create their own content, implement their own ideas, and create their own campaigns. Unfortunately, their ideas can change completely when tasks are handed off between the content manager and the developer. However, with Full-Site Editing users have more control over the layout of the website, as block patterns allow them to build the functionality they need. In addition, you can develop content by using custom blocks, which gives the freedom to create and edit the website.
Would you like to turn your existing website into FSE?
What FSE is based on: global styles. theme.json magic
How is it possible that you get pre-built components that you can freely arrange in the panel? This aspect is available thanks to the theme.json configuration file, which allows you to configure WordPress and create basic components with fonts, font sizes colors, padding, margins sizes, backgrounds, and simple components description like the button available in the right sidebar.
The configuration in theme.json allows you to set default values of the website, such as:
- global theme styles
- color palettes
- font sizes
- blocks with buttons
- pads
Moreover, the functionalities of the theme.json file are constantly being expanded. That is why it’s so difficult to describe the file itself comprehensively and list all its functions.
Managing the styles used to create and edit your WordPress website in one place, namely in the theme.json file, allows you to define the global style of your website, such as colors and typography. This is a great simplification because previously you had to make style changes in different places (for example, in the configurator and the block editor). However, since the theme.json file works for a variety of APIs and contains most of the styling information in block-based themes, it makes all configuration changes much easier.

This approach allows you to control brand consistency and makes it easier for the user to set colors and font sizes by the company’s visual identity (instead of the traditional panic and search for the right style)
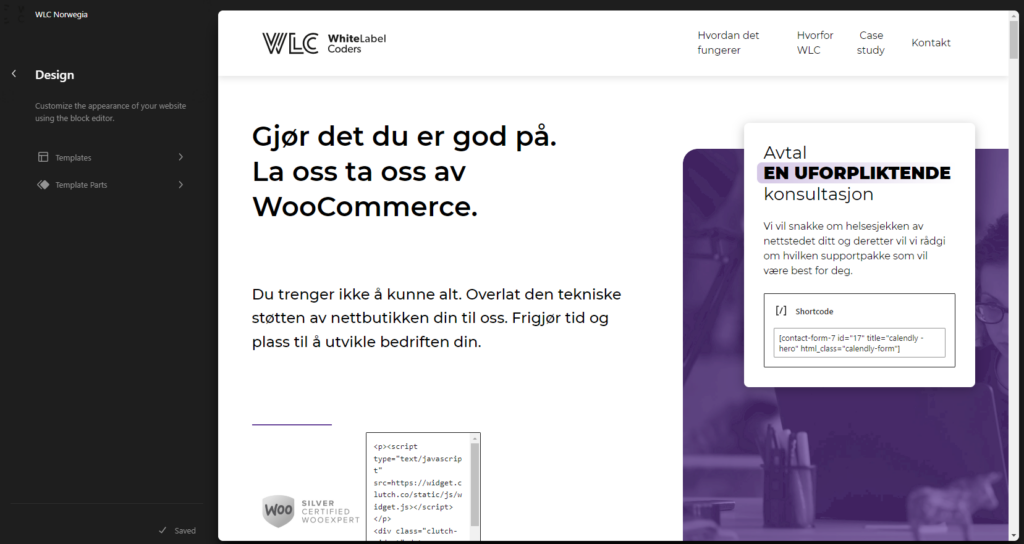
What can you edit with FSE?
The ultimate goal of Full-Site Editing is to have full control over a WordPress website using the Gutenberg editor. For this reason, some of the elements you can design with FSE include:
- Header: FSE allows you to create a custom site header, including dynamically retrievable menu items.
- Footer: with Full-Site Editing, you can create a custom website footer. As with the header, it is possible to insert content dynamically, for example, by retrieving a list of items from the website menu.
- Custom templates: FSE lets you create templates that can be used by individual posts and websites, as well as by custom post types.
- Archive templates: allow you to create templates that contain a list of blog posts or custom post types. For example, a “blog site” that lists all posts recently added to the blog.
- “Useful” pages: for example, a website’s 404 page, which is displayed when a user tries to access content that does not exist.
Full-Site Editing allows users to change styles throughout the theme based on global styles.

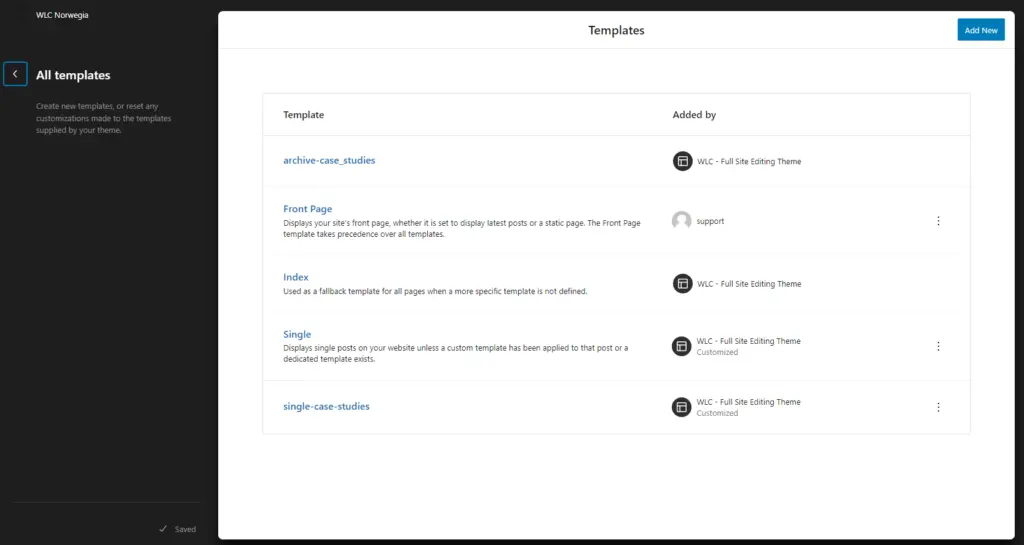
FSE, Website Templates, and Template Parts
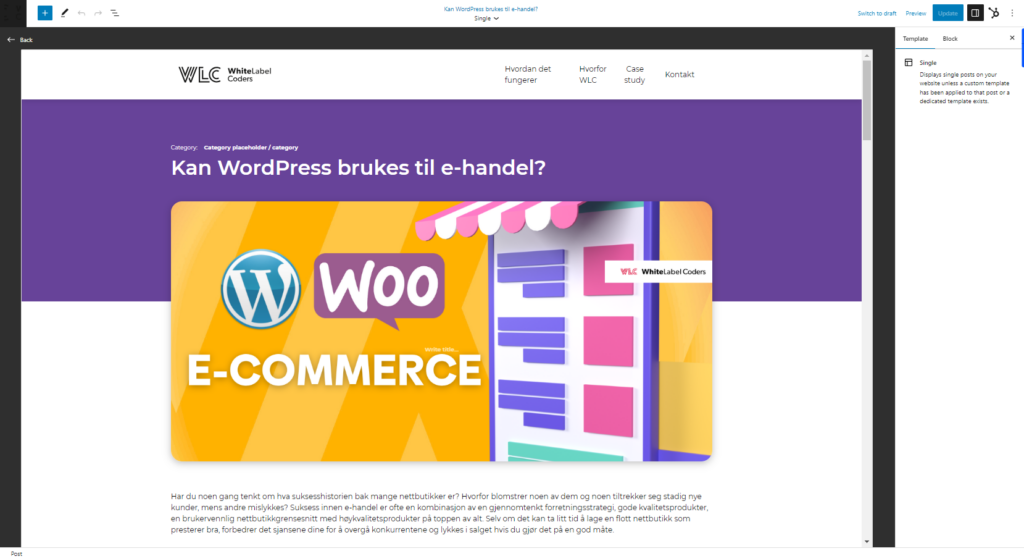
Templates and template parts are two new elements of UI. They allow you to create various types of website templates, such as Main Page, Landing Page, Blog Post, Author Page, etc., or to change the layout of the website similar to the regular content editor, as the website elements are movable and customizable. For example, you can move them around and change their appearance (colors, fonts, alignment, etc.).
This also applies to individual parts of the template, such as headers and footers, which you can edit completely independently.
It is also possible to export templates and use them as themes or share them. Besides, you can edit the main menu (top) and change its configuration.

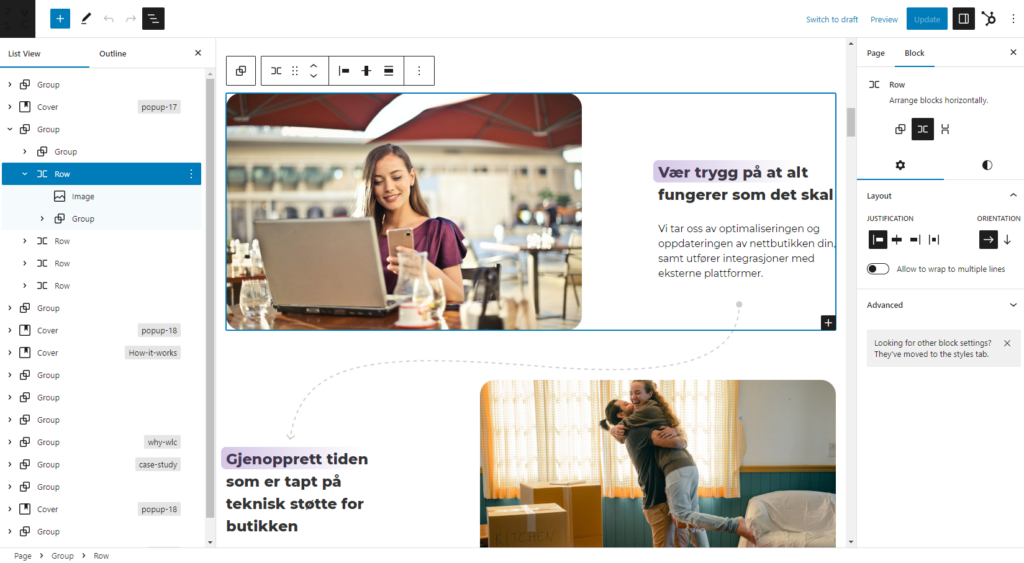
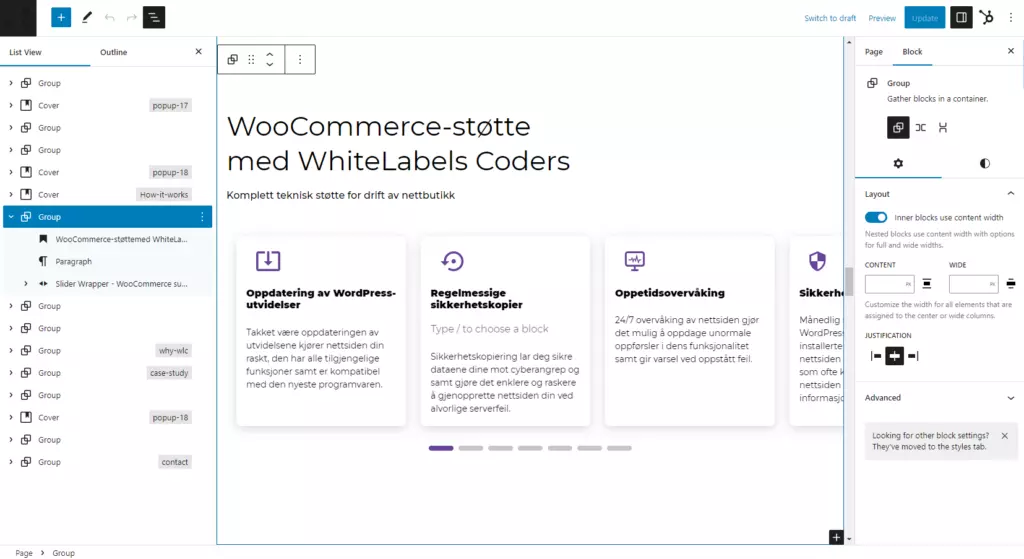
Template blocks and pattern blocks (patterns)
The navigation menu in the panel allows you to check the prepared blocks and offers many options for their editing, modification, or extension. You can extend and freely configure each block.
A very user-friendly solution is the visual block preview: if you have many pre-built blocks, you do not need to document them anymore. They can simply be selected from the component list using the thumbnail preview or the “quick search”, which e.g. facilitates the introduction of new employees to the project.
Whole blocks, called patterns, are defined in the design phase of the website and then coded by the developer. This approach makes the whole website edition simple.
The new block types in the WordPress editor include:
- static blocks, such as website logos,
- dynamic elements, such as navigation blocks, post titles and images

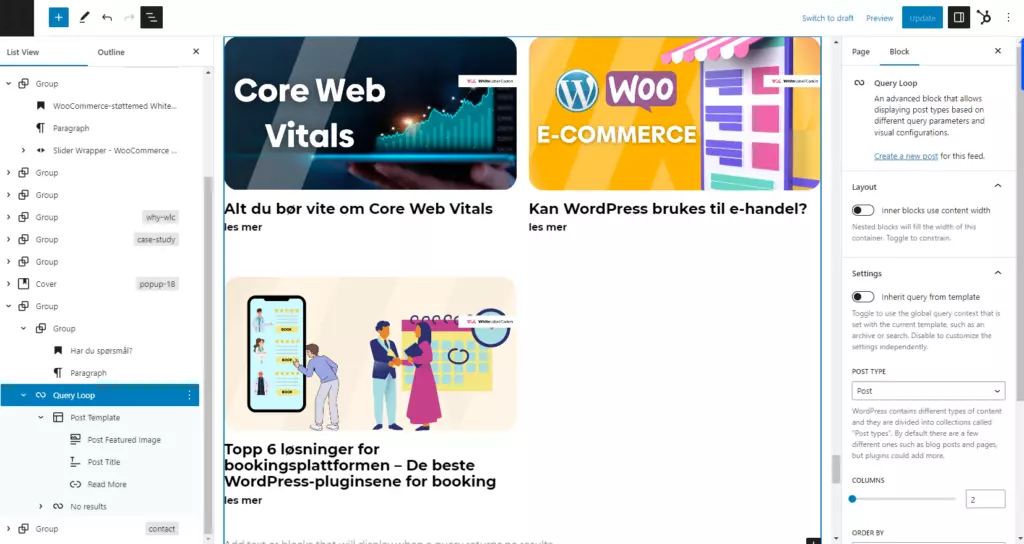
Dynamic elements are handled with Query Loop, a block designed for dynamic content, where the content changes depending on defined settings. You can also use this block to display a list of posts anywhere on the website.
Each block has its own design and configuration options that let you, for example, limit the display to a specific taxonomy, author, or keyword.
Template blocks and block patterns have one more important feature: you cannot broke them. Even if you get lost while expanding the block and run out of content or images, you can simply restore the original version of the block and keep working.

What does working on a project look like? Just like a game
After receiving a finished design from the client, a developer working with Full-Site Editing breaks down the design into components of templates, called patterns, from which he creates the website design. He defines individual sections and then assembles them into a website.

Is coding a project in FSE faster than in ACF?
Coding a project in FSE is quite fast, but of course it depends on the complexity of the graphic design. However, many components can be prepared much faster than with ACF.
Full-Site Editing offers much more options to end users, as they can use the pre-built components to quickly and easily create new websites, e.g. for special product campaigns.
Full-Site Editing vs. Elementor
FSE is based on Gutenberg blocks, which are natively integrated with WordPress. This means that Full-Site Editing is an integrated part of the ecosystem and provides a good foundation for optimization.
Elementor, on the other hand, is a dedicated website builder plugin. This large, more complicated, and sophisticated tool has many configuration options and can therefore be used for many modifications. However, a higher level of complexity of Elementor also means a much higher entry threshold. Also, Elementor is a plugin, which means that more effort is required to optimize the page.
FSE offers easier editing and use, as well as greater efficiency. Especially since an experienced development team is able to extend the native Gutenberg blocks and add many more necessary functionalities.
Therefore, in our opinion, FSE is better than Elementor, because although Gutenberg has a simple and user-friendly settings panel, there are too many options in Elementor, which can cause a not-so-experienced user to make many mistakes with more complicated websites.
Example:
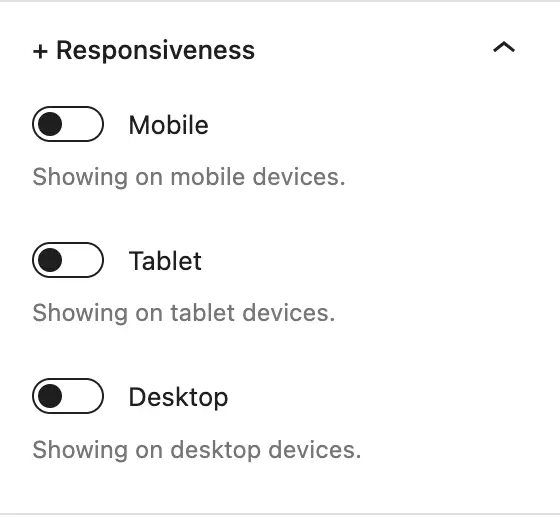
An example of such functionality extension is the solution we used for one of our clients, who wanted to customize desktop and mobile views depending on a specific subpage. We rolled out such an option for the client on an on/off basis. The client has the option to enable or disable a specific block in the mobile version.

Does your project require custom coded blocks?
What is the idea behind Full-Site Editing?
Why is the WordPress community investing so much time in Full-Site Editing? Well, the idea behind FSE is to extend the use of blocks currently used to create content for the rest of the site. This approach strengthens the position of users and gives them new options to modify the websites, which were previously reserved for developers and coding! FSE is a great help for all WordPress users who can easily change the design of a website, a page, or a single landing page thanks to Full-Site Editing.
And finally,
As you know, every tool needs improvements. That’s why we have developed some Responsiveness Tool functionalities that allow us to:
- enable or disable selected elements at breakpoints (mobile, tablet, desktop)
- animate elements, i.e. move them from left to right while scrolling
- create components with dropdown lists with a description of the section, questions, and answers (an example of a FAQ block)
Introducing a Design System: Enhancing the Power of FSE
A Design System is a comprehensive collection of reusable components, guidelines, and design assets that ensure consistency and efficiency throughout the design and development process. It serves as a single source of truth for designers, developers, and stakeholders, providing a unified language and visual identity for a website or application. By implementing a design system, web designers can seamlessly integrate it with Full Site Editing (FSE), harnessing its potential to streamline the creation and management of WordPress page designs. To learn more about the benefits and implementation of design systems, check out this informative article: Design System and how to use it well. By incorporating a design system alongside FSE, you can unlock the true potential of WordPress page design, ensuring a cohesive and efficient user experience.
Consult your FSE project with our experts
Additional Sources: