Category: WordPress
To have the cake and eat it too – Headless WordPress

So we did it – we have learned how to take all advantages of the most popular CMS with the benefits of static sites it offers. “Why to do so?” you may ask. The answer is simple: because static sites are safe, very fast (no backend code!), and generally easier to maintain. On the other hand, WordPress is great for its flexibility and popularity as far as the content creation is concerned.
MAGIC OF GATSBY
Gatsby is, in short, a static site generator. It uses React for building HTML templates, but the components are not rendered at runtime there – using Node.js process, Gatsby creates the templates ahead of time.
Still, the real “magic wand” in Gatsby is a GraphQL method used for data querying and retrieving. GraphQL is a query language for APIs. It was developed internally by Facebook, and in 2015 was publicly released.
CREATING A PROCESS
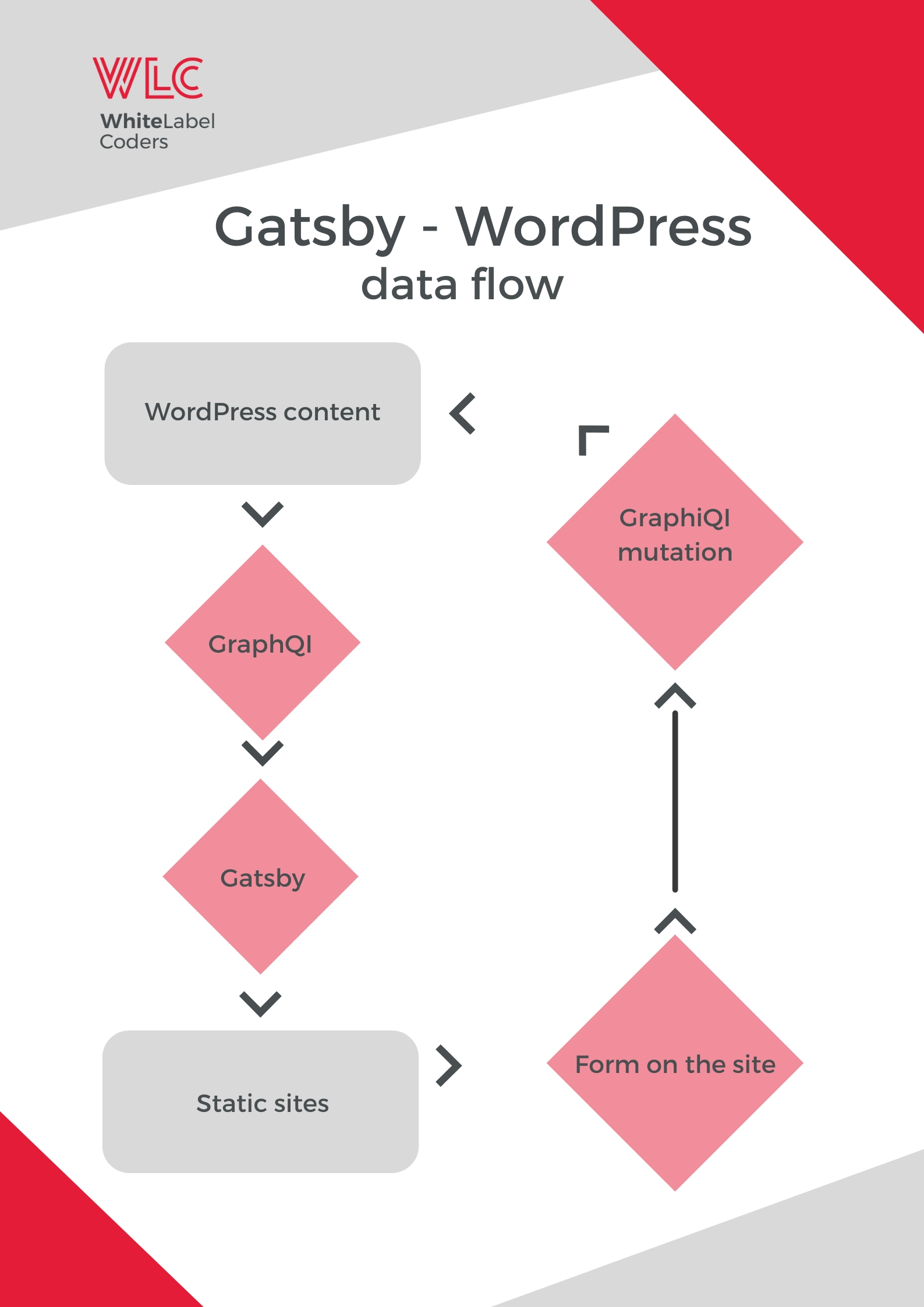
Having WordPress and Gatsby we could build a process: from creating content in WordPress, through intercepting the data by GraphQL, to placing them into Gatsby created templates. Furthermore, using GraphQl mutation, we can send the data back from a static site to WordPress. Making small change in the WordPress .htaccess file we can decide which sites would be dynamic ones, and which of them static ones, respectively.

HOSTING AND DEPLOYMENT
We don’t like to make our developer’s life too complicated. So, from the only beginning we decided that the WordPress installation, Gatsby files and all static files generated by Gatsby should be hosted on a single server. Furthermore, the user should get the possibility to create static sites after every change of content. We found a tool, the WordPress plugin, developed by a group of independent developers, which made all that possible. At that point, we actually had all we needed to implement our “Headless WordPress” into production.
TOOLS
You may say that the worldwide community of “WordPress-Gatsby Brotherhood” fans never sleeps. Many useful tools have already been developed, like WPGraphQl WordPress plugin for example. We decided to use it, and then to take advantage of Gatsby Source GrapgQl plugin. React Apollo supports the process of sending the data back from a static site to WordPress. In short words – all necessary tools are there, available under the MIT license. The only difficulty is to learn how to use them all together.
CONCLUSION
For all websites which content doesn’t change very often, the “headless WordPress” is a great solution. Due to the necessary “building” process, it doesn’t make sense to use static sites for e-commerce or news portals – at least for now – we think. Nevertheless – who knows what tomorrow holds?
So, running an agency, should you consider offering headless wordpress websites to your clients as a standard?
Definitely yes. Even for a brochure-like website, this approach gives you blazing speed, which improves site SEO and overall user experience. It also increases site security. Since it does not generate significant overhead in terms of labour intensity – we’ll definitely recommend this approach to agencies we work with.
Why shouldn’t you use it as your competitive edge? While your client most likely won’t be interested in the technical stuff, should appreciate easy to prove, quantifiable improvement in site speed.